Top 6 tips om meer aanvragen via je website te krijgen en daardoor je klantenlijst te zien groeien
De meeste mensen zijn tegenwoordig druk met van alles en nog wat en daardoor snel afgeleid. Dus hoe krijgen we het voor elkaar om onze website bezoekers iets langer op onze website te blijven, te helpen bij hetgeen ze zoeken en hoe laten we ze gemakkelijk met ons in contact komen? Samengevat, hoe kunnen we je web traffic converteren naar aanvragen?
Er is helaas geen magische formule, maar onderzoek toont aan dat deze zes simpele stappen je kunnen helpen:
- Wees duidelijk in je aanbod
- Schrijf voor web
- Maak het makkelijk om in contact te komen
- Bouw vertrouwen en credibility op
- Wees mobielvriendelijk
- Blijf up to date
1. Wees duidelijk in je aanbod

Als iemand je website bezoekt heb je weinig tijd om deze te binden. Je moet in korte tijd duidelijk maken wie je bent, wat je te bieden hebt en wat moet ik doen om actie te ondernemen?
Koppen en slogans zijn ontzettend belangrijk. Dit is omdat, in weinig woorden, zij je de mogelijkheid geven om kort en bondig uit te leggen waar je bedrijf, website of pagina over gaat.
Naast woorden kun je natuurlijk gebruikmaken van afbeeldingen, iconen en video om je boodschap helder te communiceren.
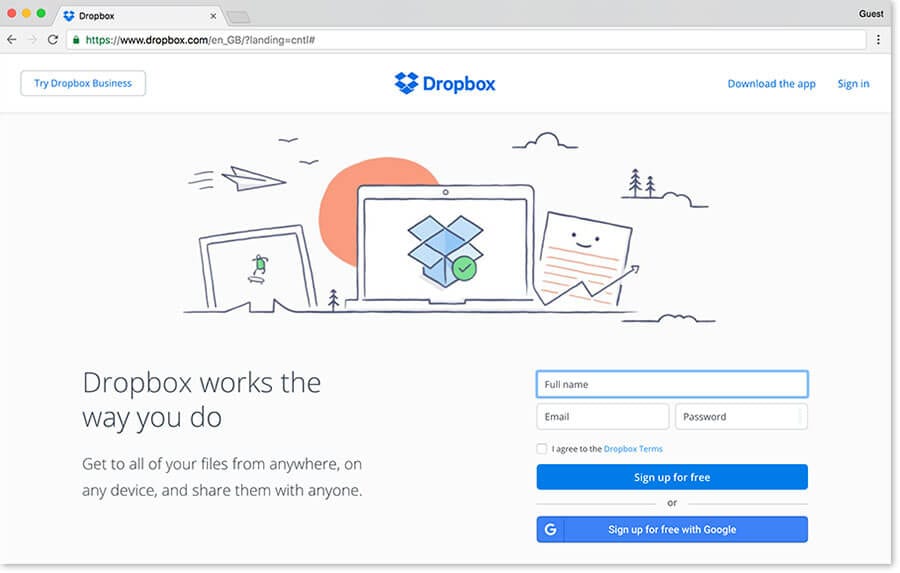
Een goed voor is Dropbox’s homepage. Het korte stukje text legt duidelijk uit wat het doel is “Get to all of your files from anywhere, on any device, and share them with anyone.”

Daar ga je. Precies wat de website voor je kan betekenen. Samengevat in één simpele regel. En om het plaatje compleet te maken, een eenvoudig formulier. De bezoeker weet direct wat de volgende stap is. Pas dit toe op je eigen website en je zult gegarandeerd meer aanvragen ontvangen.
2. Schrijf voor web

Mensen lezen anders op het web. Ze hebben de neiging om te scannen en korte stukjes te onthouden.
Over het algemeen zullen bezoekers minder dan 30% van de pagina lezen en meestal de bovenste secties en koppen. De aandacht verslapt dramatisch als ze de pagina naar beneden scrollen. Het is daarom een goed idee om je belangrijkste informatie als eerste weer te geven en je boodschap onder te brengen in goed geformuleerde koppen.
Door een duidelijke, uniforme en gebonden boodschap aan je bezoekers mee te geven. Maak je een grotere kans om je toegevoegde waarde over te brengen. Dit moedigt uiteindelijk bezoekers aan om aanvragen te plaatsen.
In het algemeen kun je het beste gebruikmaken van simpel taalgebruik. Probeer daarbij lastig jargon en ingewikkelde termen te ontwijken. Daarnaast moet je oppassen met het gebruik van hoofdletters. Dit kan nogal schreeuwerig overkomen. Maak de teksten fijn om te lezen door:
- Korte zinnen
- Subkoppen
- Opsommingen
- Gemarkeerde zoekwoorden/termen
3. Maak het makkelijk om in contact te komen

Dit klink vanzelfsprekend, maar wordt vaak over het hoofd gezien. Normaal gesproken is de best bezochte pagina, na de homepage, de contactpagina. Mensen zoeken jouw bedrijf om vervolgens met je in contact te komen.
Dus om je aanvragen via je website een boost te geven, geef bezoekers wat ze willen, opgediend in hapklare brokken en zo snel mogelijk. Overweeg eens om je telefoonnummer in de header te plaatsen en zorg altijd voor de juiste contactgegevens (minimaal een telefoonnummer en mailadres) in de footer.
Als je een bedrijf hebt waarbij locatie belangrijk is, zoals bijvoorbeeld een hotel, winkel of restaurant. Zorg er dan altijd voor dat bezoekers snel kunnen zien waar je zit en hoe ze je kunnen vinden.
Een duidelijke CTA (Call To Action) zou aan het einde van elke pagina beschikbaar moeten zijn. Er is potentieel voor meerdere CTA’s verspreidt over meerdere secties op de pagina. Het doel is om duidelijk te maken wat een bezoeker nu moet doen. should exist at the bottom of each page. There’s potential for multiple CTA’s throughout the page at different sections. The goal is to make it very clear what the visitor needs to do next. Dit kan zo eenvoudig zijn als het toevoegen van:
- Telefoonnummer
- Mailadres
- Contactformulier
- Link naar social media
- Knop naar registreer/download/meer info
Overweeg het toevoegen van een live chat functie om verbinding aan te sporen. Dit raden we echter alleen aan als je de middelen hebt om dit goed in te richten. Te laat of geen reactie geven in een chatsessie werkt averechts.
4. Bouw vertrouwen en credibility op

Vertrouwen opbouwen is vooral belangrijk voor bedrijven die online verkopen. Klanten willen graag een extra laag zekerheid. Het internet is helaas niet altijd even betrouwbaar. Je wilt je veilig voelen bij het overdragen van je (betaal)gegevens en zeker weten dat het cadeau voor je lievelingstante op tijd binnen is.
Echter, voor websites die niet online verkopen, is credibility het hoofddoel. Dit is zeker het geval voor de meeste informatieve brochure websites. Bezoekers komen hier meestal voor het eerst binnen nadat ze over je gehoord hebben.
Dit kan zijn via persoonlijk contact, aanbeveling, online zoeken of verstuurde marketing. Bezoekers zullen opzoek zijn naar een bevestiging van hun beeld. Ze zien graag een professioneel bedrijf dat de belofte kan waarmaken.
Mensen houden ervan om zelf op onderzoek te gaan.
Hier zijn 5 methodes om je credibility een boost te geven en zo het aantal aanvragen te vergroten:
Neem een SSL Certificaat
Het hebben van een SSL certificaat op je website zorgt voor een veilige data overdracht tussen de klant en jouw website. SSL helpt je het vertrouwen te winnen van potentiële klanten en laat je daarnaast professioneel overkomen. Je lokale studio kan je helpen bij het aanschaffen en configureren van SSL.
Look the Part
Professioneel design en goed geschreven teksten zijn van groot belang. Onbewust zal een goed ontwerp je een eind op weg helpen bij de perceptie van je merk. Bezoekers associeren een website van hoge kwaliteit met een hoge kwaliteit van dienstverlening. SEO expert, Rand Fishkin van moz.com gelooft namelijk dat ‘Design isn’t just important, it’s 50% of the battle’.
Maak gebruik van testimonials and reviews
Mensen nemen veel eerder iets aan over je bedrijf als andere dit schrijven. Dit zit in ons DNA. Dus combineer goed ontwerp met verhalen van klanten en voorbeelden van succesvolle projecten.
Gebruik testimonials als een krachtige manier om te vertellen hoe goed je wel niet bent. Koppel deze aan succesvolle projecten om je vaardigheden te demonstreren. Dit zal je geloofwaardigheid een boost geven en klanten het vertrouwen om contact met je op te nemen.
Laat bezoekers je team ontmoeten
Onze ervaring vertellen ons dat een ‘ontmoet het team’ pagina een erg populaire bestemming is. Over het algemeen komen deze op de derde plek na de homepage en contactpagina als we het hebben over aantal bezoeken. Het is simpel om te bedenken waarom, mensen willen graag te weten komen met wie ze zaken (gaan) doen.
Publiceer een blog
Een andere populaire bestemming van bezoekers is een blog of laatste nieuws sectie. Een vers geschreven blog houdt niet alleen Google tevreden, het helpt je ook een bepaald beeld van jezelf neer te zetten als expert in jouw vakgebied.
5. Wees mobielvriendelijk

Misschien moet het zelfs wel zijn ‘Mobiel eerst‘. Daar bedoelen we mee dat je een website moet ontwerpen met daarbij mobiel gebruik op de eerste plek en dan specifiek de mobiele telefoon. Natuurlijk moet een website er ook op een groot scherm goed uitzien, maar steeds meer mensen browsen tegenwoordig op hun telefoon. Met dit in het achterhoofd is het dus niet verkeerd om eerst naar de wensen van je bezoekers te kijken.
Denk er eens over na, je bezoekt een website terwijl je onderweg bent, je wil niet lopen klooien om te vinden waar je naar zoekt. Moedig je klanten aan om aanvragen te doen via een mobielvriendelijke website door dingen simpel en snel te laten verlopen op elke schermgrootte.
Mensen zijn vaak bezig met ‘even snel’ iets regelen op hun telefoon tussen de bedrijven door. Even snel inschrijven, een rekening betalen, een tafel reserveren…Als je website niet gebouwd is om ‘snel’ te zijn, zal je bezoekers wegjagen.
Een paar punten om aandacht aan te besteden:
- Teksten die te klein zijn om te lezen
- Knoppen die te klein zijn om er normaal op te kunnen klikken
- Formulieren waar je lekker doorheen kunt lopen
- Zware afbeeldingen en downloads
Als jouw bezoekers flink moeten scrollen, swipen en zoomen om de weg te vinden, is het goed om eens met één van onze Nettl Webstudios te praten.
6. Blijf up to date

Google houdt van verse, nieuwe en relevante inhoud, maar dat doen echte mensen ook! Natuurlijk zorgt een levendig blog voor betere zoekmachine resultaten, maar het laat ook zien dat je een actief bedrijf runt dat kort op de bal zit. Regelmatige updates zullen zorgen dat klanten terugkeren en je positioneren als een expert.
We hebben het eerder over vertrouwen gehad. Het is belangrijk om bovenop je updates te zitten om je credibility te behouden. Je wil niet dat je website eruit ziet alsof je weg bent voor de lunch en nooit meer terugkomt.
Als bepaalde plugins niet meer werken, er in de footer nog steeds 2015 staat, of als de blogpagina stof staat te happen en je social media feed #wk2014 laat zien in plaats van #pyeonchang2018, is een beetje liefde en verzorging nodig om bezoekers niet weg te jagen.
Een goed onderhouden website is daarnaast ook nodig voor de beveiliging. Als je hier hulp bij nodig hebt, bespreek met ons de concierge service eens.
> Wij kunnen helpen
Web traffic is fantastisch, maar aanvragen zijn beter. Gebruik het advies hierboven om je browsers om te zetten in zakelijke kansen.
Er is een hoop om over na te denken. Wij helpen je hier graag bij. Bel of kom langs bij één van onze lokale webstudios voor advies over het harder laten werken van je website.

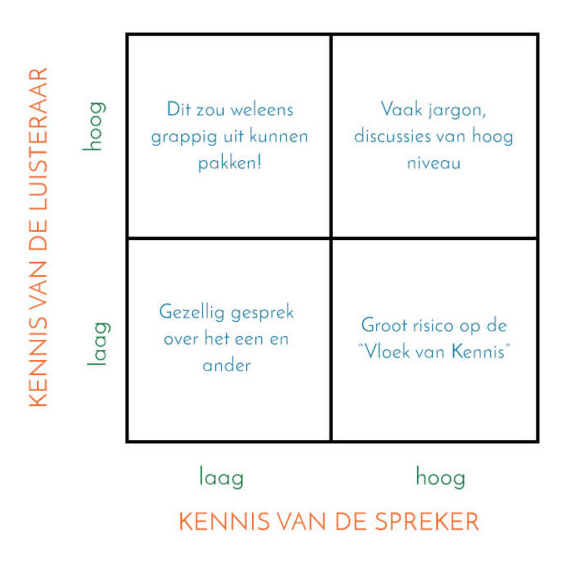
 Hoe Beïnvloedt de vloek van kennis je customer journey?
Hoe Beïnvloedt de vloek van kennis je customer journey?