Wat doet de vloek van kennis met jouw customer journey?
Stel dat je een bedrijf hebt met een online boekingssysteem en dat is onderdeel van je website. Je hebt een leuk aantal vooruit boekingen, maar waarom heeft de concurrent met dezelfde condities toch meer boekingen? Wat zie je over het hoofd? Hoe is je customer journey?
Een van de valkuilen voor de content en werking van je website is “De Vloek van Kennis”. Deze vloek zit je heel erg in de weg, als jij denkt een boodschap aan de ontvanger over te brengen. Ik ga hem je uitleggen.
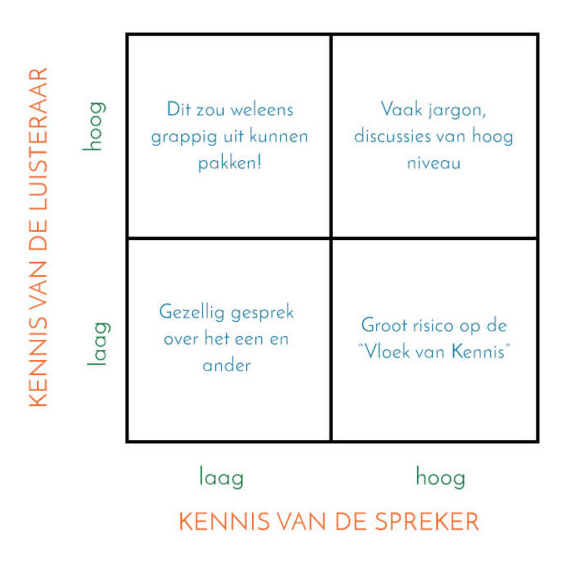
Er is een aantal jaar terug een Amerikaans experiment geweest, waarbij twee groepen mensen werden verdeeld. Aan de ene kant de “Kloppers” en aan de andere kant “Luisteraars”. De Kloppers werd gevraagd een simpele melodie in hun hoofd te nemen en op deze melodie te kloppen op tafel. Van de Luisteraars werd verwacht, dat zij zouden raden welke melodie het was. Voor de Kloppers was het zo klaar als een klontje welke melodie het was: “Kom op! Dat hoor je toch!”. Maar de Kloppers hadden voorkennis en konden daardoor onbewust de melodie in hun hoofd ook horen. Haal je die kennis weg, dan weet je net zoveel als de Luisteraars en dan hoor je alleen een veredelde morse code.
Probeer maar eens het volgende ritme te kloppen: lang – lang – kort – lang –lang
En? Welk liedje is het? Niet te snel doorlezen, even zelf kloppen op tafel en luisteren.
Een hele simpele hoor: Lang zal ze leven. Klop hem nu nog eens… Nu hoor je hem wel zeker?
Dit is dus ook exact wat de bezoeker op je website doet, luisteren. En jij klopt. Maar klop je wel goed?
 Hoe Beïnvloedt de vloek van kennis je customer journey?
Hoe Beïnvloedt de vloek van kennis je customer journey?
Wanneer je een Customer Journey voor je bezoekers uitstippelt, dan heb je onbewust al last van die “Vloek van Kennis”. Je weet aan het begin van het uitstippelen waar je heen wilt en aan het einde weet je waar je vandaan kwam. En een bezoeker op je wegsite, die gaat er blanco in.
Onze Nettl partner in Den Haag weet als geen ander hoe belangrijk een goed uitgedachte Customer Journey is. Zij geven ons twee voorbeelden:
‘Jaren terug hadden we een relatie met een webshop om relatiegeschenken te verkopen. De Customer Journey was recht toe, recht aan: homepagina – ontwerppagina – bestelpagina – afrekenpagina – bedankpagina. Binnen twee uur na lancering van de website en de marketingcampagnes werden er zelf gemaakte ontwerpjes gevonden op de server, die allemaal volwaardig genoeg waren om te bestellen. Alleen geen van de ontwerpen werd daadwerkelijk besteld. Onze relatie stond voor een raadsel…

We doken wat dieper dit bestelproces in en analyseerden wat de gereedschappen waren, waarmee de pagina was gebouwd en waarmee hij bekeken werd. Nu bleek de pagina gebouwd te zijn met een schermresolutie van 2560 x 1440 (voor de kenners onder ons: op een 27” iMac). Uit de gegevens van Google Analytics werd duidelijk dat de gemiddelde schermresolutie waarmee gekeken werd 1440 x 900 was. Op dat moment het gangbare beeldschermformaat.
Toen wij op de iMac de browser verkleinden tot 1440 x 900 zagen wij direct wat het probleem was. Om dit voor onze relatie visueel te maken, lieten we hem eerst zelf een ontwerp opstellen. Nadat hij klaar was met het ontwerp scrollde hij automatisch helemaal naar beneden om op de knop [Bestel dit ontwerp] te drukken.
“En dat is het probleem!” zeiden we. Hij keek ons nog steeds vragend aan. “Wat is het probleem? Het werkt toch!”
Uiteraard was hij zich van geen kwaad bewust, maar had onbewust last van de Vloek van Kennis. Hij wist namelijk dat hij onderaan de pagina moest zijn om te kunnen drukken. Een bezoeker zonder deze kennis zag deze knop niet, omdat hij simpelweg niet in beeld was en ook nog eens onopvallend opgemaakt was ten opzichte van de rest van de website en ook nog eens helemaal onderaan het scherm zat.
De oplossing: De bestelknop van een ander ontwerp voorzien en ook nog een keer bovenaan de ontwerp tool gezet.
Wat was het resultaat? Binnen een uur vielen de eerste iDeal-betalingen binnen.
Kun je op deze manier alles uitsluiten?
Op deze manier werken met Google Analytics stelt je niet in staat om alles uit te sluiten. Daar zul je meer voor moeten instellen en analyseren.
In Google Analytics heb je de mogelijkheid om te bekijken welke pagina jouw bezoeker heeft bekeken, voor hij de website heeft verlaten. Oftewel: op welk punt in jouw Customer Journey wijkt hij af van wat jij voor hem bedacht had? Je weet alleen niet waarom hij op een bepaald moment je website verlaat. Het meest ideale zou zijn als je bij je bezoekers over de schouders mee mag kijken, zodat je kan zien wat er mis gaat. Ook die aanpak hanteren wij, wanneer we vinden dat we de oorzaak niet direct uit Google Analytics kunnen halen.
We hebben namelijk een ander voorbeeld, dit keer van een reserveringssysteem, waarvan de condities op en rond de website dusdanig goed waren, dat er met gemak meer reserveringen binnengehaald zouden moeten worden dan de directe concurrent. De truc van de relatiegeschenken ging niet op, want wat ze ook deden op het scherm, alle belangrijke informatie bleef in beeld, was opvallend opgemaakt en duidelijk omschreven. En toch hadden we het gevoel dat er meer uitgehaald kon worden.

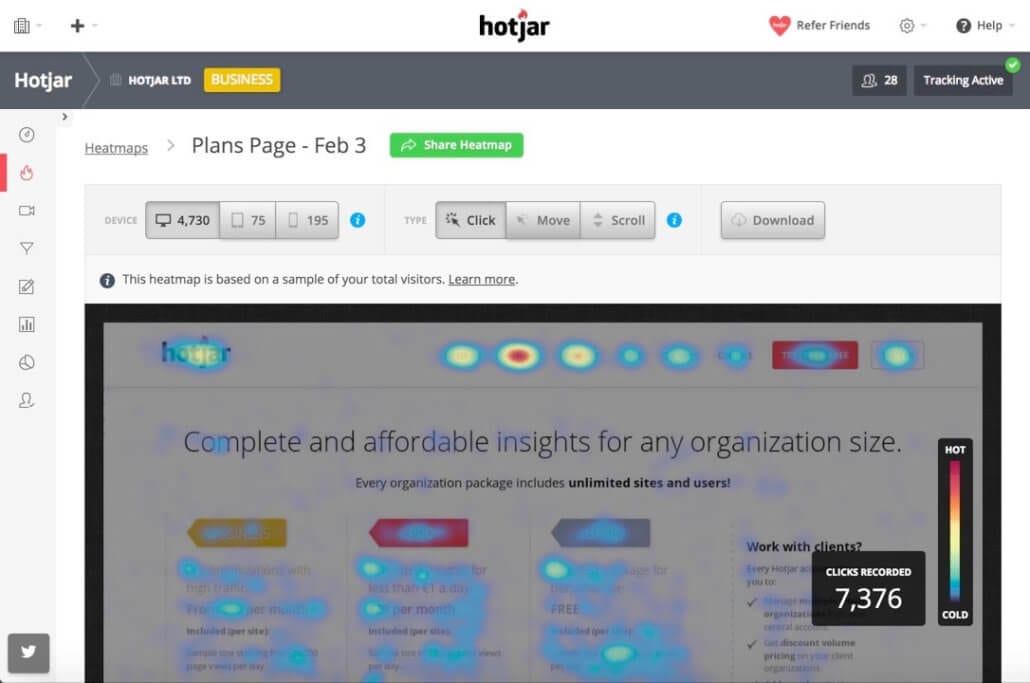
We installeerden toen Hotjar.com op de website, waarbij een screen capture wordt gemaakt van de bezoeker. Je krijgt dus de mogelijkheid een video te bekijken van wat de bezoeker precies op jouw website heeft uitgespookt.
Daarin werd al heel snel iets duidelijk! Er bleek namelijk dat de meeste bezoekers met een mobiel naar de website komen. Dat was al goed te zien in de Analytics, maar hun gedrag op mobiel maakte heel wat duidelijk gelijk via Hotjar! Het reserveringssysteem werkte niet helemaal vlekkeloos op mobiel.
Op het grote computerscherm staat netjes een legenda naast het systeem, maar op de mobiele versie komt die legenda pas na het reserveringssysteem (responsive, weet je wel). Dus men bleef al hangen met het systeem in beeld, maar kwam nooit te weten wat nu wat is.
Bovendien werd door de “Vloek van Kennis” over het hoofd gezien dat voor iemand die het systeem niet kent, het veel te klein en onduidelijk werd weergegeven.
Wij hebben toen het reserveringssysteem dusdanig laten weergeven dat het 3x zo groot was als het scherm van de mobiele gebruiker, want dan kun je van links naar rechts scrollen, je leest perfect wat wat is en je kan reserveren.
Prima toch? Of toch niet?
Door onze “Vloek van Kennis” vergaten op dat moment we de natuurlijke beweging van een scrollende mobiele bezoeker. Die scrollt alleen van boven naar beneden en niet van links naar rechts. Dus maakten we nog een aanpassing.
We hebben een opvallende melding gemaakt (alleen zichtbaar wanneer gekeken met mobiel) over het horizontaal scrollen (het boekingssyteem loopt via een derde partij dus hadden geen invloed op dit gedeelte). Wat bleek? Binnen een uur vielen er 3 reserveringen binnen, gemaakt met mobiel en volgens de video’s van deze bezoeken naar aanleiding van de melding en het horizontaal scrollen.
Nu is het aantal openstaande reserveringen gegroeid met 22%.’
Controleer jezelf, controleer je customer journey.
Heb je je website opgezet en je Customer Journeys ontworpen, zorg ervoor dat je de juiste informatie krijgt, zodat wat jij bedacht hebt ook daadwerkelijk gebeurt. Als iets niet volledig verloopt, zoals je bedacht hebt, dan is dat geen schande. Het zit hem in de kleine dingen, die voortkomen uit de “Vloek van Kennis”.
Echt waar: toen we geadviseerd werden om overal het woord “Boeken” te vervangen door “Reserveren” steeg het aantal reserveringen weer met 5%. Het gaat om de progressie, niet de perfectie.
> Wij kunnen helpen
Er is een hoop om over na te denken. Wij helpen je hier graag bij. Bel of kom langs bij één van onze lokale webstudios voor advies over de optimale customer journey voor jouw website.